Wie kann man in einer HTML / CSS Tabelle jeder Zelle eine andere Farbe nach dem Variablen Wert zuweisen? Beispiel: 90% extrem grün, 10% leicht grün, -50% mittleres rot, -100% voll rot.
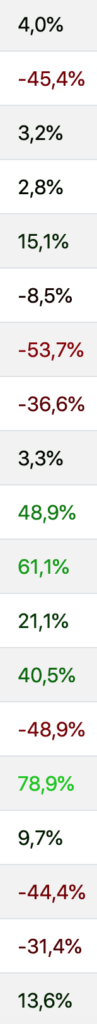
Beispiel
Werte, die unter 10% von 0 entfernt sind (-10% bis +10%) sind so gering eingefärbt, sodass man die Farbe optisch nicht erkennen kann. Der +13% Wert ist leicht ersichtlich und der 78%+ Wert natürlich voll grün.

Code
Zu aller erst wird die Double Prozentzahl in ein Integer umgewandelt. Da die RGB Werte bis maximal 255 reichen, wird der Gewinn darauf umgerechnet. Durch einen optionalen Vorfaktor könnt ihr hier die Werte noch heftiger einfärben. RGB sollte ab 255 die Werte einfach kappen. Durch abs bekommt ihr die absoluten Werte ohne Vorzeichen. Negative RGB Werte gibt es nämlich nicht.
$gewinnprozentinteger = intval($gewinnprozent) / 100 * 255;
if($gewinnprozent > 0) {
$color = "rgb(0, $gewinnprozentinteger, 0)";
}
else {
$gewinnprozentinteger = abs($gewinnprozentinteger);
$color = "rgb($gewinnprozentinteger, 0, 0)";
}Nach der Berechnung erfolgt die Ausgabe:
echo "<td style='color: $color;'>".number_format($gewinn, 2, ",", ".")."</td>"; echo "<td style='color: $color;'>".number_format($gewinnprozent, 1, ",", ".")."%</td>";
Ihr solltet dabei am besten die Schriftfarbe (color) verwenden. Der Hintergrund (background) ergibt ein sehr schwarzes Bild, da rgb(0,0,0) schwarz entspricht. Das bedeutet, dass alle kleinen Werte von -10% bis 10% fast alle komplett schwarz sind.
