Angular Installation Windows – Wie kann man Angular Anwendungen unter Windows entwickeln? Installation der benötigten Software und Einrichtung der Entwicklungsumgebung.
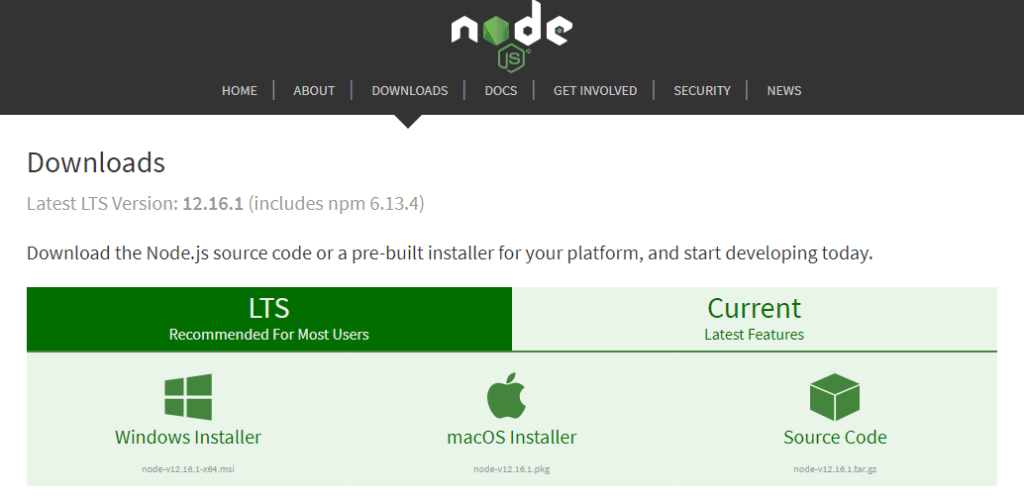
Node.js installieren
https://nodejs.org/en/download/

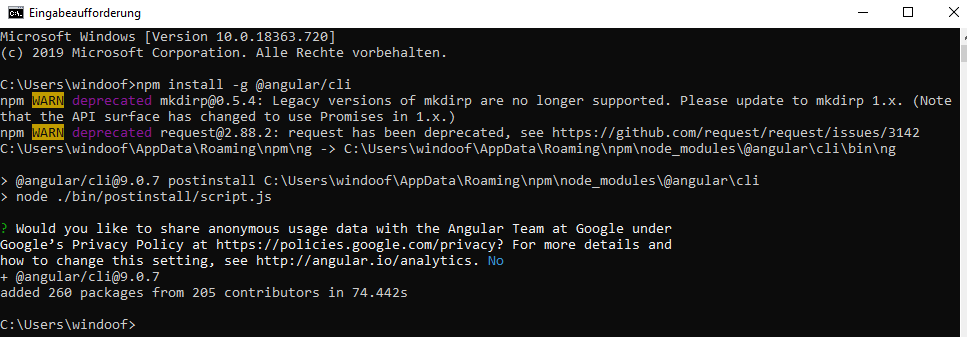
Angular CLI installieren
Eingabeaufforderung unter Windows öffnen (cmd.ext) und folgendes eingeben:
npm install -g @angular/cli

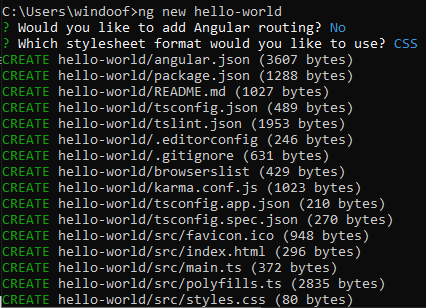
Anwendung erstellen
Eine neue Angular Anwendung erstellen (ng ist die Abkürzung für Angular):
ng new hello-world

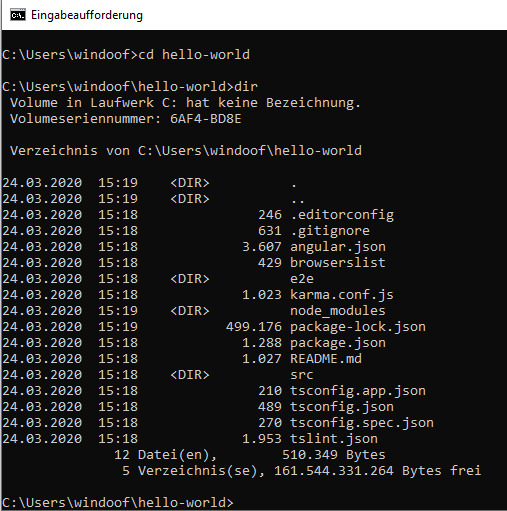
Wechseln in das neu erstellte Projektverzeichnis:
cd hello-world

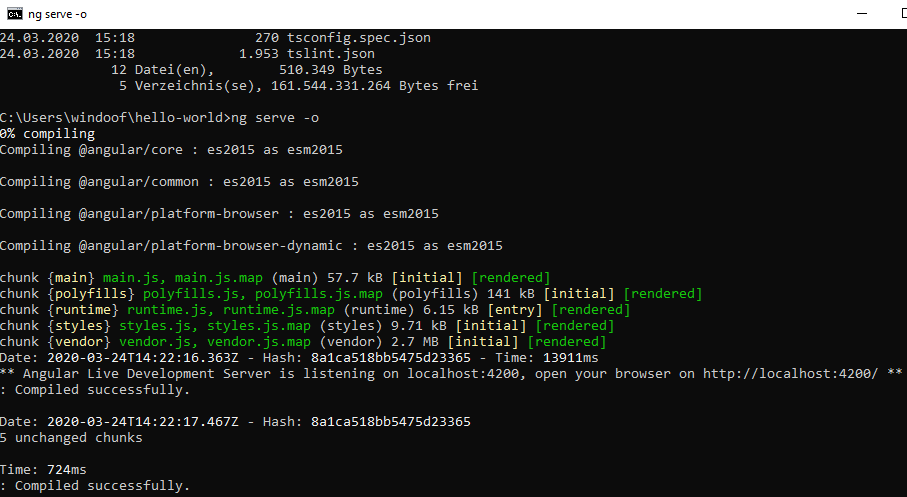
Webserver starten
ng serve / ng s


Entwicklungsumgebung (IDE) installieren
https://code.visualstudio.com/

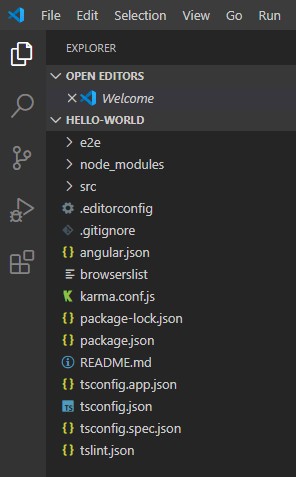
Öffnen des erstellten Projekts unter dem Menüeintrag File -> Open Folder

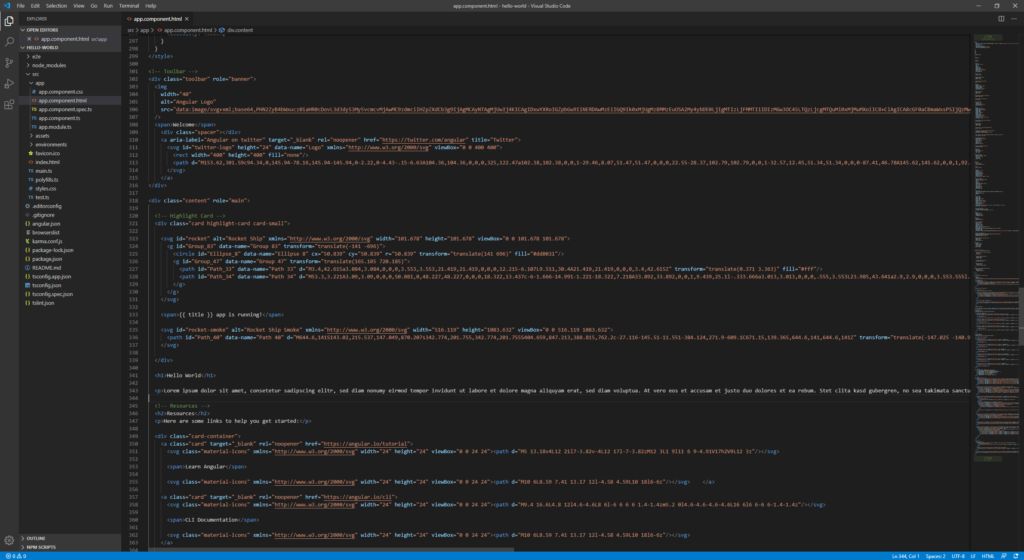
Quelltext bearbeiten
Öffnen der Datei src -> app -> app.component.html

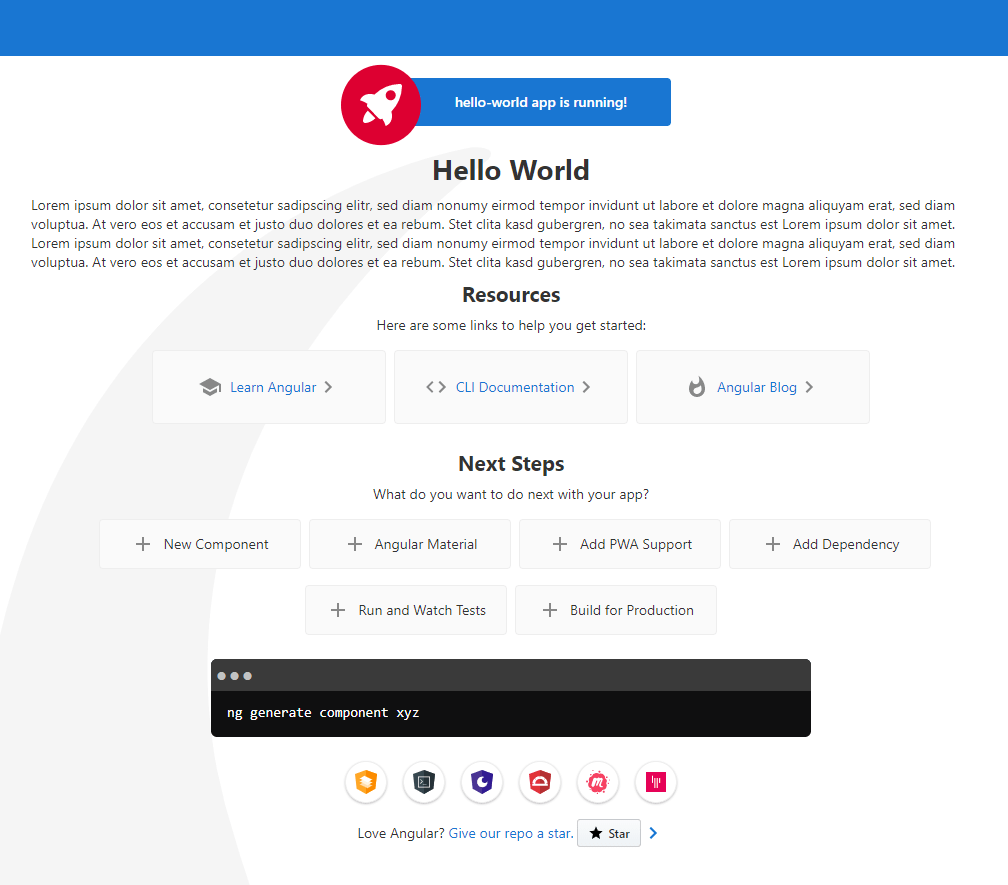
Nach dem Speichern der Datei wird der Text direkt angezeigt:

Angular Crash Course
Shortcodes für Visual Studio Code
Code formatieren: ALT + SHIFT + F
Komplette Videoreihe
Diese Wiedergabeliste ansehen auf YouTube
