How to install Kodi/OpenElec audio visualizations. I had a bit trouble to find those visualizations and install them, so heres my tutorial.
Demonstration
Here you can see a preview of the audio visualizations in combination with my Ambilight Setup.


Installation Tutorial
Download the repository.popcornmix.zip file and save it onto a usb stick / samba server.
Repository on Github: https://github.com/popcornmix/repository.popcornmix.storage/
Deeplink to the Zip file: https://github.com/popcornmix/repository.popcornmix.storage/raw/master/repository.popcornmix.zip
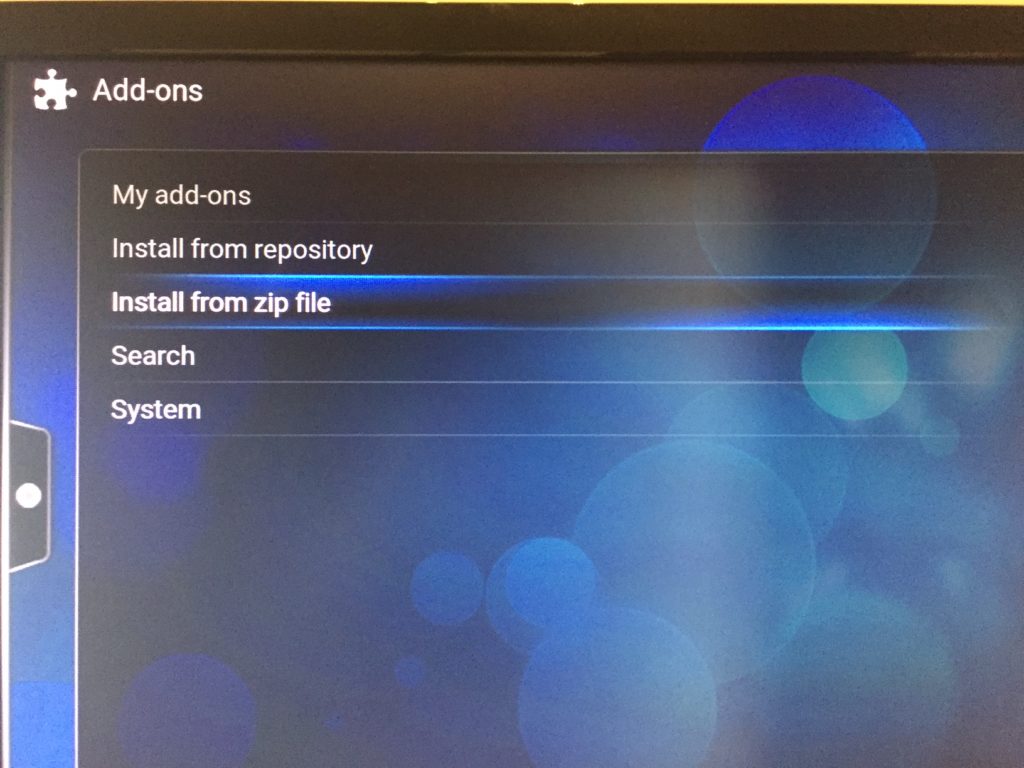
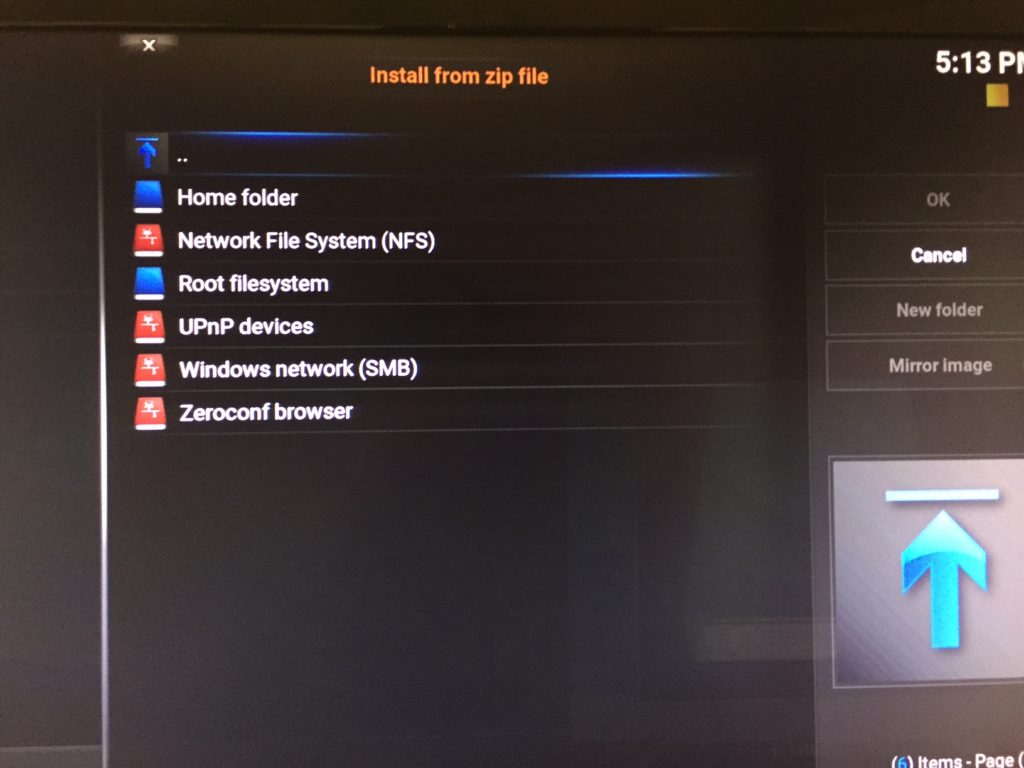
Install the zip file in system->settings->add-ons->install from zip file (don’t unzip the file!)
(if you dont find install from zip go a few folders back then you should find it – .. folder at the top)


Once you have selected the file it is getting installed.
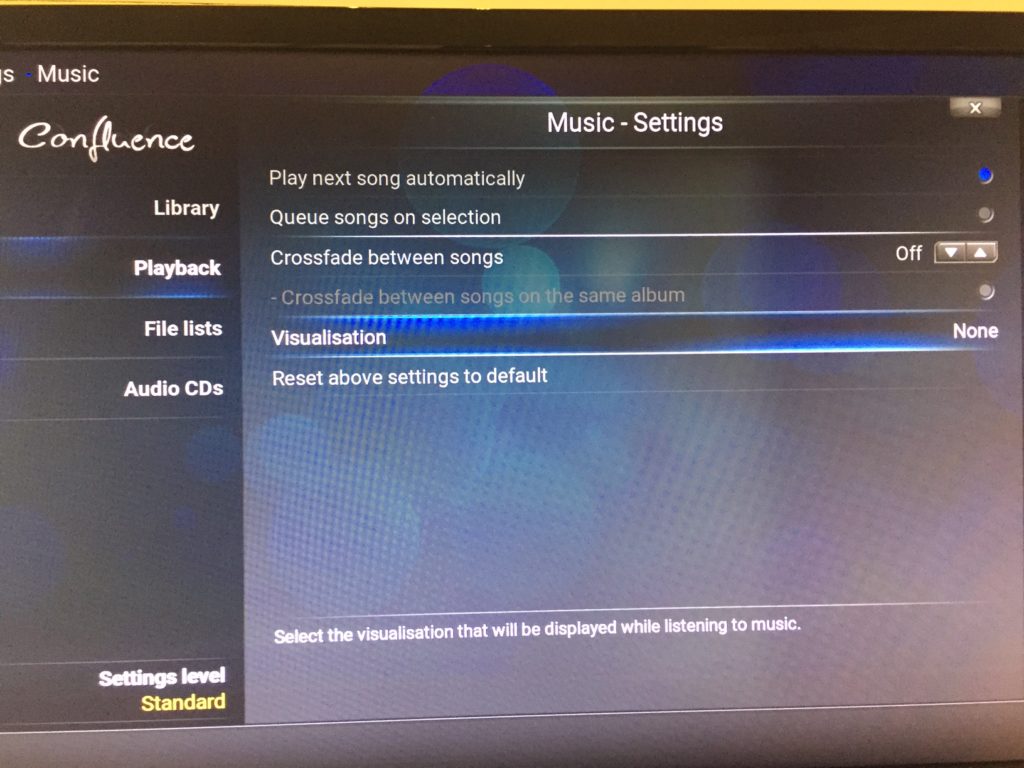
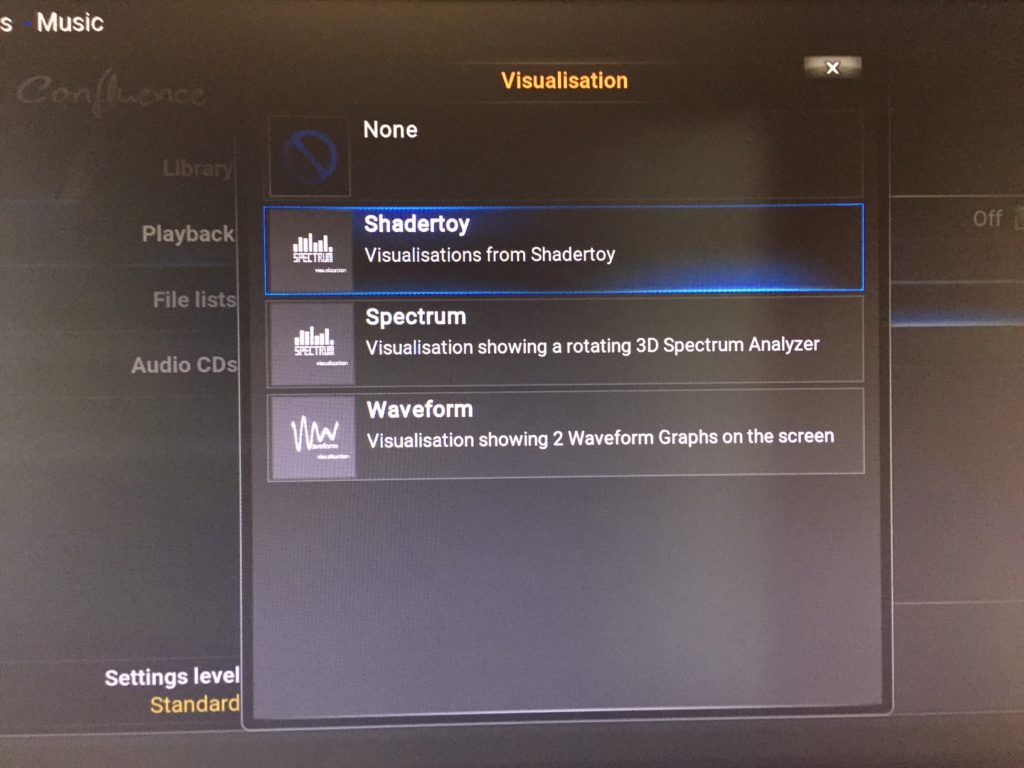
Then you go to settings->music->playback and select shadertoy.

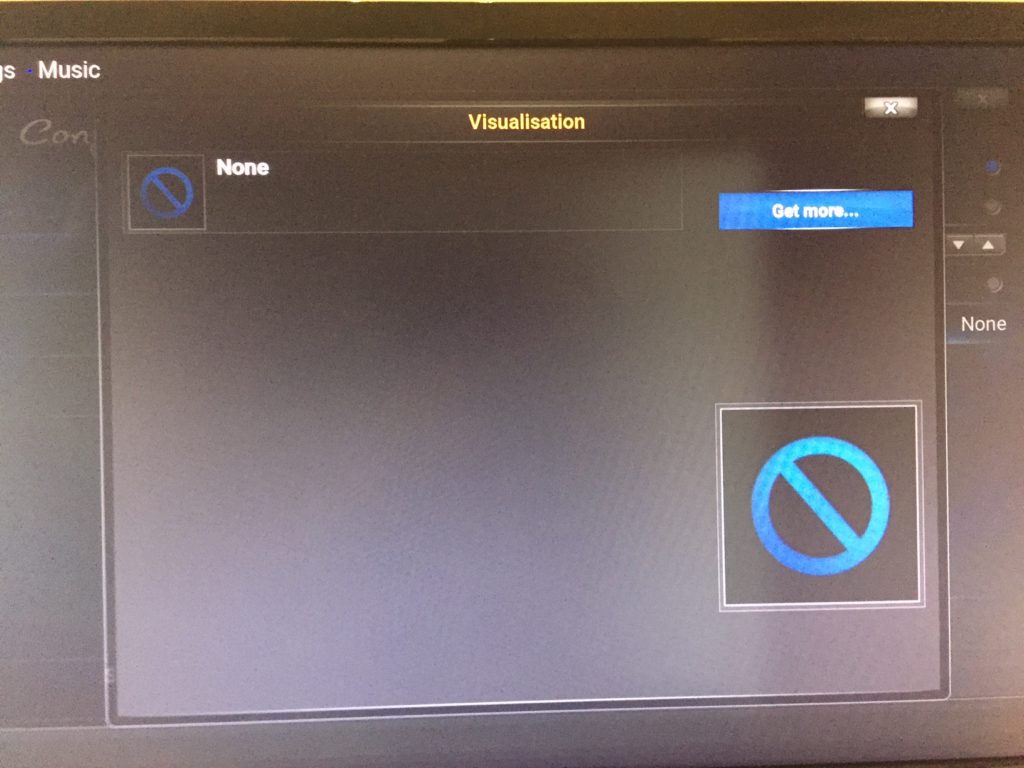
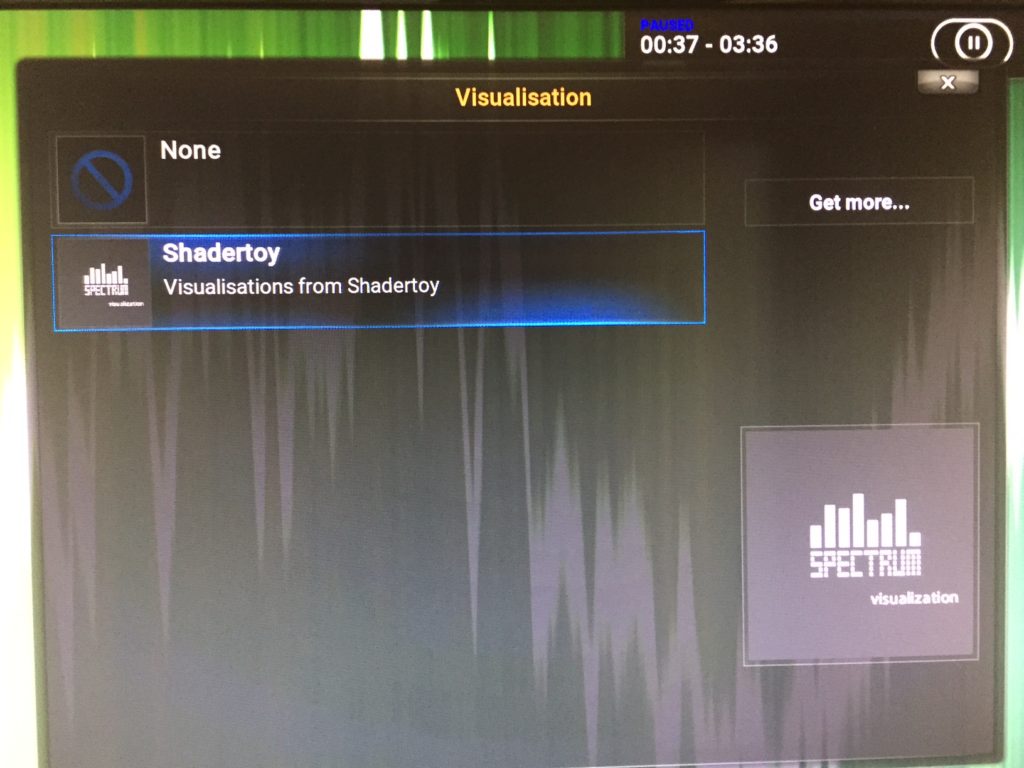
Select get more:

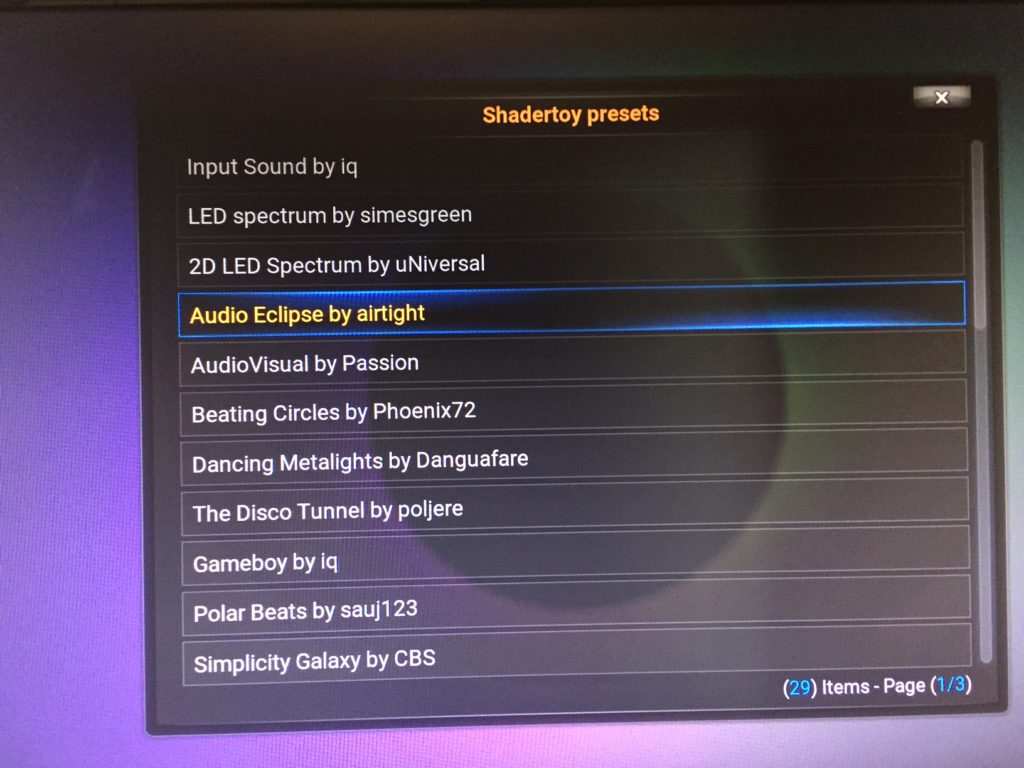
Select shadertoy:

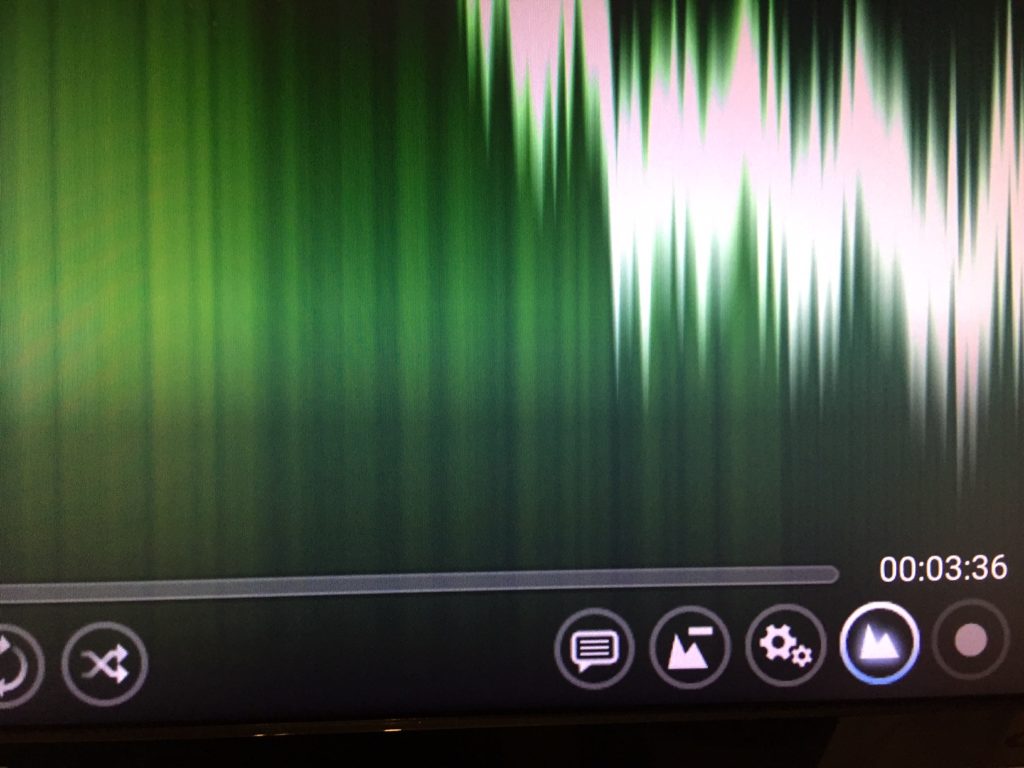
If you are currently playing music in fullscreen mode you can press „m“ to display the music settings bar and on this blue icon you have to select shadertoy to activate it.


With this icon you can select between the new installed visualizations:


My favourite audio visualizations
Audio Eclipse by airtight (very good)
AudioVisual by Passion (very good)
Simplicity Galaxy by CBS
Sound Flower by iq (very good) top flash
symmetrical sound visualizer by thelinked (nice blue)
Undulant Spectre by mafik (nice slow blue red)
Waves Remix by ADOB (slow white up and down)
Metaballs by the23 (slow color change)
Explosive by epal (blue slow flash)
AudioSurf3 by 4rknova (slow color change top)
Audio Fl0wer by daek (very good) my favorite
Sine Waves by popcornmix (slow waves)
Demonstration Video
Here you can see some visualizations and how to change them.

Thanks for the link to popcornmix repo. I installed shadertoy as a visualisation. It works fine but I can’t seem to find the option to switch to another visualisation you are referring to as „m“. I’m on rpi3 with kodi 16 and mimic skin. Any ideas?
When you press the button „m“ when you are currently playing music there should appear the music menu. There you can fast forward, pause, stop, go back, …. And at the right side there are a few icons. With one of those you are able to change the visualization.
I’ve gotten as far as unzip the file through the fire stick but after that it’s nowhere to be found. Looked under the music, add one and everything. I’m stumped what to do next and BTW I have the new updated Kodi program. Hope to hear back
I reinstalled OpenElec and made a few pictures and have rewritten the steps. I had also trouble to install it with my crappy tutorial 😀 Please try it again. Now it should be clear
Some of the presets won’t go fullscreen.
Unfortunately :/ Therefore i have my favourite list
Thanks for the tutorial – got shadertoy all set up with my RPi3 and Kodi 17.3.
I did have a question about the background, lighting, though. Is that hyperion running the ambilights? That’s my setup, but hyperion (running on same pi as kodi) doesn’t seem to recognize the shadertoy visualizations. Works fine in Kodi for video, but not music visualizations. Any advice?
Yeah thats ambilight/hyperion. I have installed it that way: https://mattionline.de/raspberry-pi-ambilight-openelec-hyperion/
Try out a few audio visualizations. I had problems with those, which are not really in fullscreen mode. When the visualizations have black edges and stripes in every directions (top, bottom) ambilight has a little problem to detect the color and it’s mostly black/no color. I haven’t spent time to look if there is a opportunity to adjust the sensitivity and areas where the color is generated.