How to fetch MySQL Data via PHP to display a Google Line Chart? Here is the code to select multiple data rows from the sql server. These are getting formatted and displayed as a good looking google line chart via javascript code.
Inhaltsverzeichnis
Code
$depotwert = "[['Tag', 'Depotwert'],";
$sql4 = "SELECT * FROM depotvalue WHERE depotid = $depotid";
$result4 = $mysqli->query($sql4);
while($row4 = $result4->fetch_object()) {
$date = $row4->date;
$formatdate = date("d.m.Y", strtotime($date));
$depotwert .= "['".$formatdate."', ".$row4->value."], ";
}
$depotwert = substr($depotwert, 0, -2);
$depotwert .= "]";
echo "
<script type='text/javascript'>
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable($depotwert);
var options = {
title: 'Depotwert',
curveType: 'function',
legend: { position: 'bottom' }
};
var chart = new google.visualization.LineChart(document.getElementById('curve_chart$depotid'));
chart.draw(data, options);
}
</script>
";
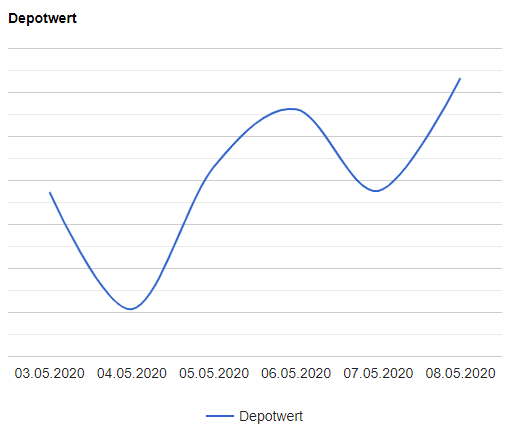
echo "<div id='curve_chart$depotid' style='width: 800px; height: 500px; float: left'></div>";Result
Currently the SQL Table depotvalue is nearly empty (2 days / data points). After a while the cronjob will fill that table from day to day. Thats means that after a while the chart is filled.

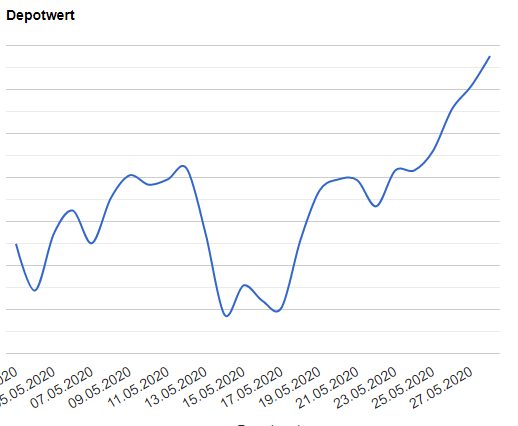
Next day after the cronjob:




Google Example