Wie kann man in WordPress CSS und JS (JavaScript) Dateien verkleinern / minifizieren? Überprüfung der Anzahl, Reduzierung der Dateigröße und Ergebnisse anhand Seobility
Einleitung
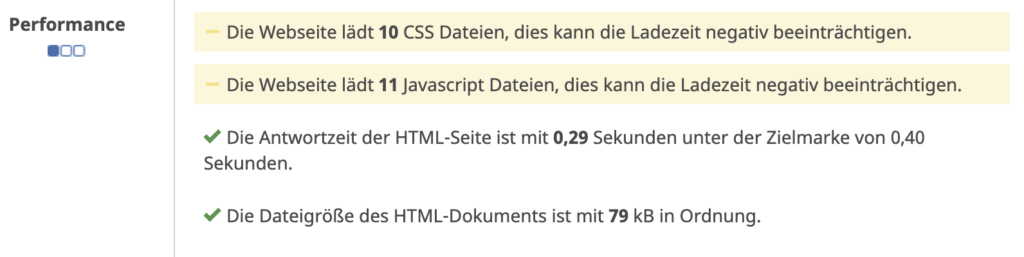
Eine Auswertung der eigenen Webseite von Seobility hat ergeben, dass 10 CSS und 11 Javascript Dateien geladen werden müssen. Es wäre natürlich besser, wenn weniger Dateien geladen werden, damit die Ladezeit reduziert werden kann. Dies hat einen Einfluss auf die Suchmaschinenoptimierung (SEO). Schneller ladende Webseiten werden bevorzugt, denn niemand möchte ewig auf das Erscheinen einer Webseite warten.

Anzahl der Dateien reduzieren
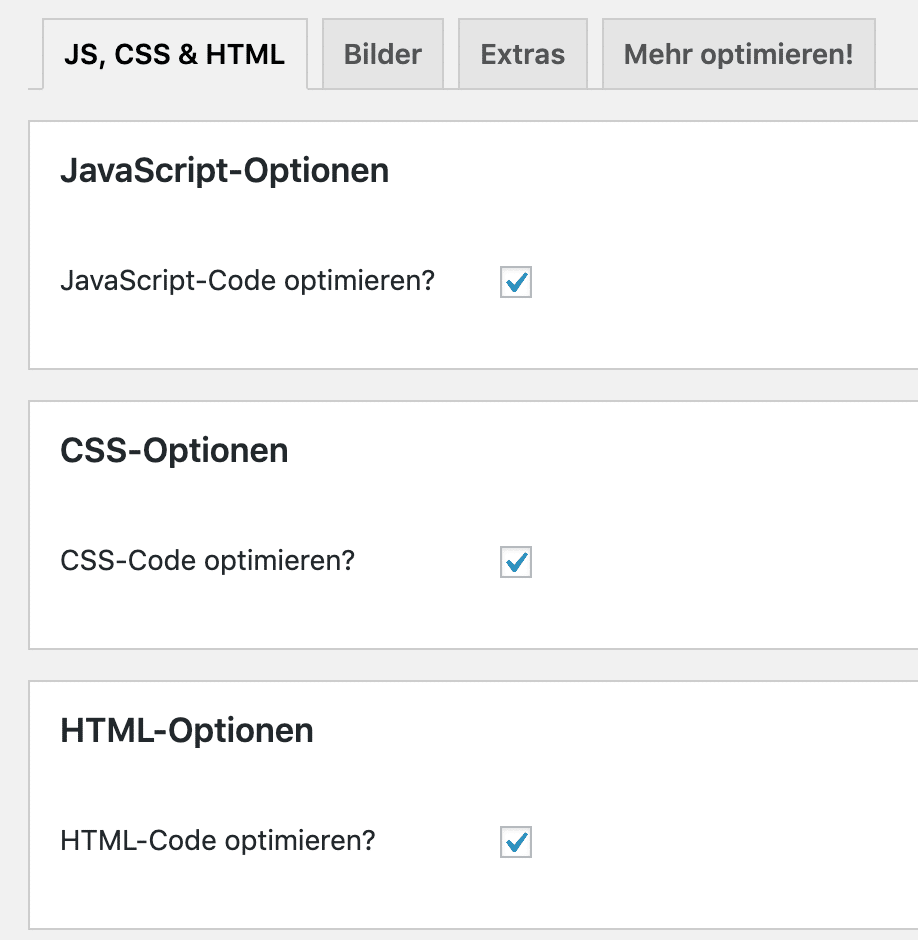
Durch das WordPress Plugin „Autoptimize“ kann man dies realisieren. Mit einem Klick installieren, drei Häkchen ankreuzen, abspeichern und schon ist alles erledigt.

Ergebnisse

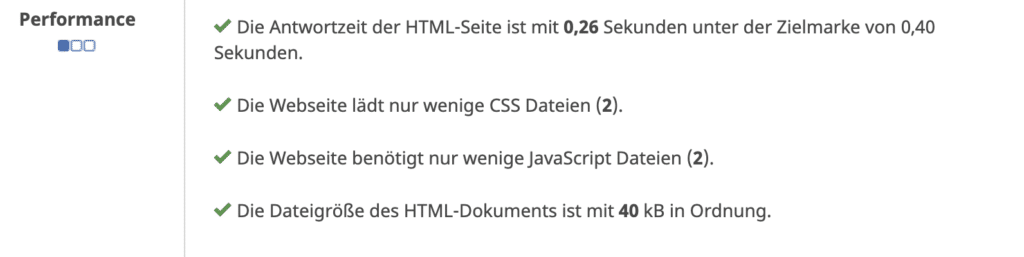
Es werden ab sofort nur noch jeweils 2 CSS und Javascript Dateien geladen. Zudem können diese mit Hilfe von Zusatzeinstellungen weiter bearbeitet werden (Erweiterte Einstellungen anzeigen). Dort kann man die Dateien verkleinern lassen (unnötige Zeilenumbrüche und Leerzeichen raus), damit die Ladezeit noch schneller wird. Man kann aus HTML Code Kommentare entfernen und vieles mehr.
Die Ladezeit wurde hierbei von Anfangs 0,29 Sekunden auf 0,26 Sekunden reduziert. Nicht spürbar, aber immerhin.
