Content Security Policy (CSP) im nginx Webserver konfigurieren (Tutorial).
CSP wird verwendet um Webanwendungen sicherer zu machen. Dort kann man definieren welche Inhalte von Drittseiten geladen werden dürfen.
Dies ist der Fall bei externen CSS Dateien, JS Dateien, Bootstrap, Youtube Einbindungen, Google Werbung oder sonstiges.

In CSP/nginx kann man dies wie folgt konfigurieren:
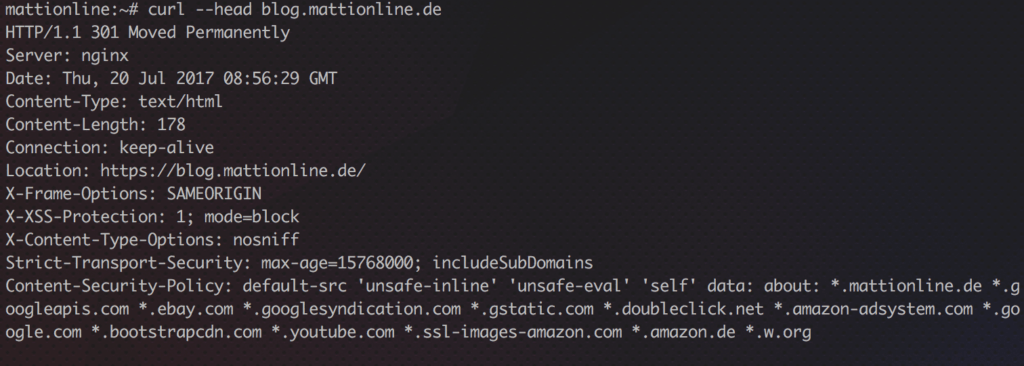
nano /etc/nginx/nginx.conf #innerhalb des http blockes add_header Content-Security-Policy "default-src 'unsafe-inline' 'unsafe-eval' 'self' data: about: *.mattionline.de *.googleapis.com *.ebay.com *.googlesyndication.com *.gstatic.com *.doubleclick.net *.amazon-adsystem.com *.google.com *.bootstrapcdn.com *.youtube.com *.ssl-images-amazon.com *.amazon.de *.w.org";
Schema: https://content-security-policy.com/
Directive Reference
Diese Werte können direkt am Anfang der CSP Anweisung eingestellt werden.
default-src: Alles wird erlaubt (in dem Fall von externen Quellen - können auch VHosts auf dem eigenen Server sein) script-src: Javascript wird erlaubt style-src: CSS wird erlaubt img-src: Bilder werden erlaubt ....
Source List Reference
Diese Einstellung folgt als zweites.
*: erlaubt alles 'none': erlaubt nichts 'self': eigene Seiten werden erlaubt domain.example.com: wird erlaubt *.example.com: alle Subdomains werden erlaubt https:: alles über HTTPS wird erlaubt 'unsafe-inline': inline Javascript wird erlaubt (innerhalb des eigenen Codes) ...
Durch diese zwei Blöcke kann man sich alles zusammenbauen:
In meinem Fall habe ich die Developer Tools von Chrome verwendet um an geblockte Elemente zu kommen. (Rechtsclick -> Untersuchen)
Wenn etwas geblockt wird taucht es dort auf und man kann es seiner Content Security Policy hinzufügen.
Ich habe einfach alles von den oben genannten Domains zugelassen. default-src wird als fallback genommen wenn script-src zum Beispiel nicht definiert ist. Man könnte es zwar einzeln aufdröseln und schauen von welchen Domains js, css oder sonstiges eingebunden wird, aber mir reicht dies so aus.
Wenn man dies aber so machen möchte muss man einfach ein Semikolon verwenden um die Liste zu verlängern:
add_header Content-Security-Policy "default-src 'self' *.googleapis.com; img-src *.w.org";
Ausnahmeregelung: Dies würde bedeuten, dass über w.org Bilder eingeblendet werden dürfen.
(Und natürlich dass über googleapis jeder Content eingebunden werden darf, sowie über die eigene Seite.)
